 Code hay Cho Chatbox
Code hay Cho Chatbox
Tue Nov 27, 2012 11:33 pm
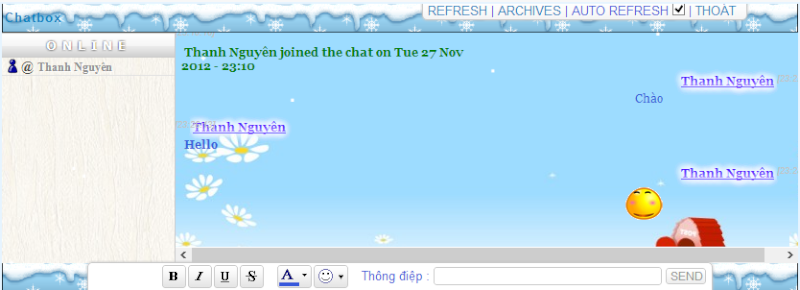
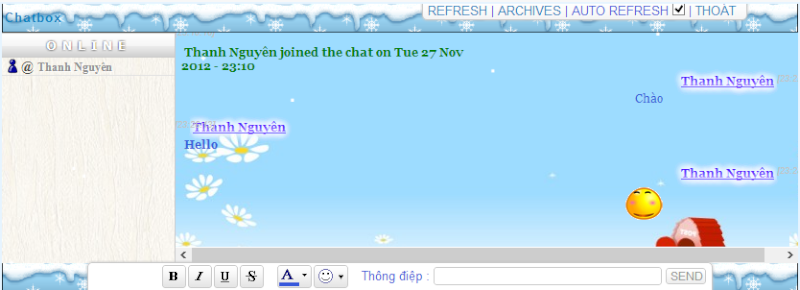
Bạn muốn có một ChatBox như thế này??

Thật đơn giản, các bạn chèn đoạn code bên dưới vào cuối mục CSS theo đường dẫn: ACP-> Display -> Color -> Css Style
Thanh Nguyên

Thật đơn giản, các bạn chèn đoạn code bên dưới vào cuối mục CSS theo đường dẫn: ACP-> Display -> Color -> Css Style
- Code:
.chatbox_row_2.clearfix,.chatbox_row_2.clearfix .date-and-time {float:right}
.chatbox_row_1.clearfix{float:left}
.chatbox_row_1.clearfix,.chatbox_row_2.clearfix{
clear:both;
max-width:50%;
margin:10px 2px 0 2px;
background:rgba(250, 250, 250, 0.79);
display:block;
min-height:30px;
border-radius:5px;
}
[class^="chatbox_row_"]:last-child{margin-bottom:10px}
.date-and-time{
float:left;
margin:-21px 0 0 -7px;
background:url(http://i44.servimg.com/u/f44/17/84/88/08/710.jpg);
font-size:0;
display:inline-block;
width:16px;
height:16px;
}
.user{font-size:0}
.user a{
text-shadow:0 0 13px white,0 0 13px white,0 0 13px white,0 0 13px white,0 0 13px white,0 0 13px white,0 0 13px white,0 0 13px white;
margin:0 5px;
font-size:12px
}
.chatbox_row_1.clearfix .user{margin:-18px 0 0 7px;float:left}
.chatbox_row_2.clearfix .user{margin:-18px 14px 0 0;float:right}
#chatbox{background:url(http://i44.servimg.com/u/f44/17/84/88/08/710.jpg)}
#chatbox_bottom{height:412px!important}
#chatbox [style="font-style:italic"]{font-size:0}
#chatbox [style="font-style:italic"]::after{
content:"Ngắt kết nối tới máy chủ! Click [Đăng nhập] ở góc để thử lại :)";
font-size:14px;
}
Thanh Nguyên
 naruto101Friend
naruto101Friend
- Tổng số bài gửi : 1
Được Cảm Ơn : 0
Join date : 21/05/2015
Age : 33
 Re: Code hay Cho Chatbox
Re: Code hay Cho Chatbox
Thu May 21, 2015 9:59 pm
good
Permissions in this forum:
Bạn không có quyền trả lời bài viết


